工具简介
工具地址:github
在线地址:excalidraw
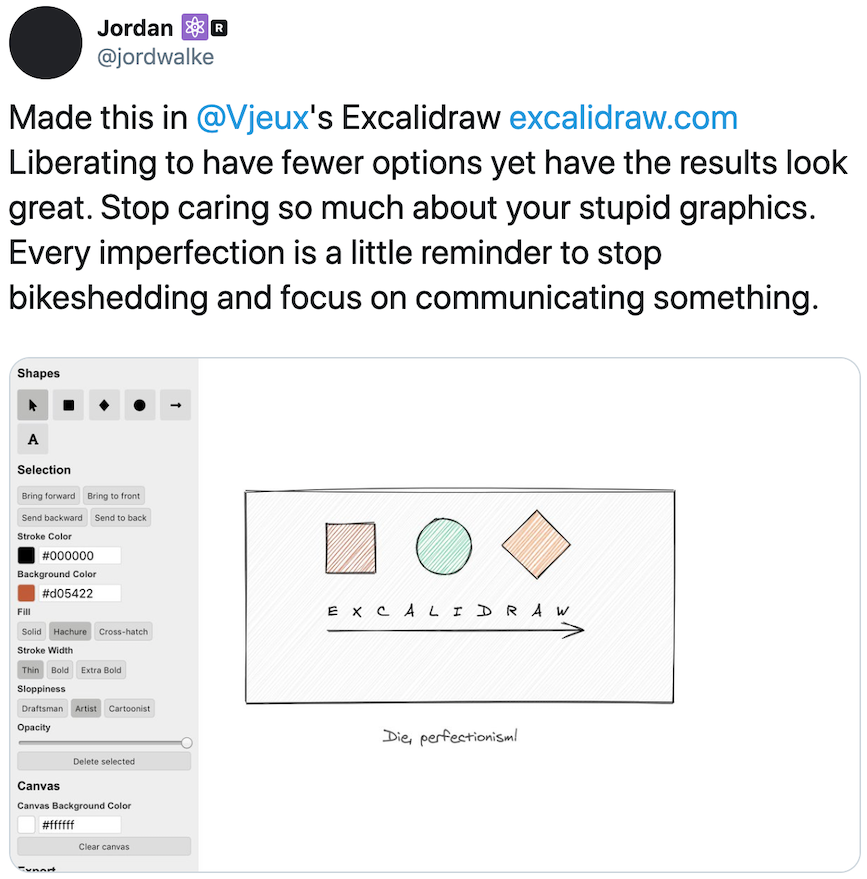
简单介绍:Excalidraw是一种白板工具,可让您轻松地绘制带有手绘感觉的图表。
效果如下

工具使用
在线的话就是官网 excalidraw
离线的话你也可以自行下载后运行
git clone https://github.com/excalidraw/excalidraw.git npm install npm start
工具简体中文字体支持
工具默认的中文字体不太好看,想换成手绘体的中文,工具中又没有,那就只能自己加个中文字体(中文字体都是有版权的,本文只是做相关探讨,版权问题请自行探讨)。比如我们下载 FZSJ-ZHIWNDXSG 字体(版权字体),然后把它加到 public 文件夹下,然后在index.html 中引入
<link
rel="preload"
href="FZSJ-ZHIWNDXSG.woff2"
as="font"
type="font/woff2"
crossorigin="anonymous"
/>
在font.css 中引入
@font-face {
font-family: "ZHIWNDXSG";
src: url("FZSJ-ZHIWNDXSG.woff2");
font-display: swap;
}
然后在constants.ts 中 定义
export const FONT_FAMILY = {
1: "Virgil",
2: "Helvetica",
3: "Cascadia",
4: "ZHIWNDXSG"
} as const;
因为项目用了 i18N,所以我们 在 zh-CN 中定义label
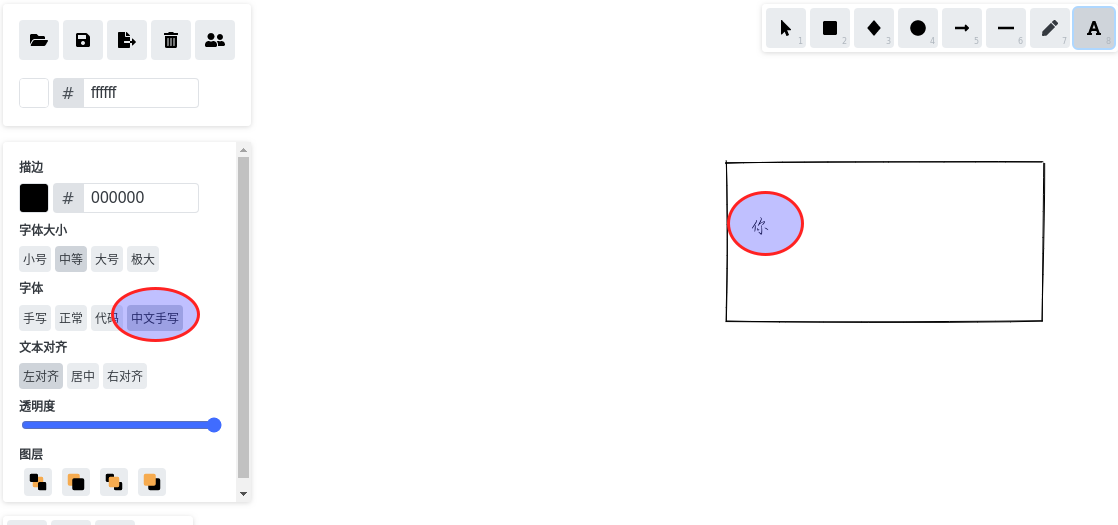
"handChinese":"中文手写",
然后在actionProperties 中更改如下代码增加一个选择项 4
PanelComponent: ({ elements, appState, updateData }) => {
const options: { value: FontFamily; text: string }[] = [
{ value: 1, text: t("labels.handDrawn") },
{ value: 2, text: t("labels.normal") },
{ value: 3, text: t("labels.code") },
{ value: 4, text: t("labels.handChinese") },
];